|
Построение компоновки страниц нашего сайта
Дизайн сайта построен на основе жёстко-переменной (адаптивной (*)
к изменению размеров
экрана с жёсткими, неизменяющимися областями) компоновки
страниц.
Все страницы сайта построены на следующих вариантах
компоновки:
|
дизайн компоновки веб-страниц |
дизайн компоновки веб-страниц |
дизайн компоновки веб-страниц |
|
 |
 |
 |
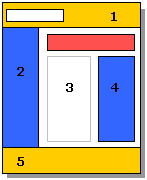
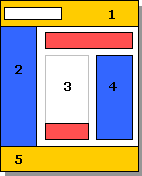
В
вариантах компоновки:
1 - верхняя часть страницы. Используется для размещения логотипа, эмблемы, названия фирмы, названия страницы
и другой наиболее важной информации.
3 - область размещения текста.
2,4 - область размещения гиперссылок или панели
навигации сайта.
5 - нижняя часть страницы. Используется для размещения контактной информации или иных данных, менее важных, по
сравнению с размещенными в области 1.
■ Красным цветом обозначены дополнительные адаптивные
системы навигации.
Отдельные страницы сайта
и
главная страница имеют некоторые отличия в компоновке.
(*) Выбранная компоновка
позволяет нашему сайту самонастраиваться под тот экран монитора, на
котором его просматривают. Например, если вы измените размер
просматриваемой области с помощью браузера (веб-обозревателя), то наш сайт
будет изменять свои размеры (ширину и длину), стремясь занять всю
область просмотра.
|