-
Выпадающие меню впервые появились
в начале 80-х годов прошлого века на заре персональных
компьютеров и были диковинкой.
-
За прошедшее время выпадающие меню стали
одним из стандартных элементов практически любой сколько-нибудь серьёзной
программы для персональных компьютеров. Были созданы сотни программ, главная или
одна из главных задач которых - упрощение создания выпадающего меню.
-
Выпадающие меню реализованы на разных языках программирования. Но
всё это не стало нормой для веб-дизайна.
-
Несмотря на наличие большого количества программ, упрощающих процесс
создания выпадающего меню, их созданием, по прежнему, занимаются веб-дизайнеры.
Некоторым нравится дизайн сайта, в котором
в качестве системы навигации используется выпадающее меню.
Применение
выпадающего меню в дизайне сайта в качестве системы навигации имеет ряд
недостатков.
Недостатки выпадающих меню в веб-дизайне:
-
Техническая сложность реализации.
Как следствие, увеличивается
стоимость сайта.
-
Выпадающие меню поддерживаются не всеми веб-обозревателями
(браузерами).
-
Применение выпадающего меню, реализованного в классическом виде, например, аналогично выпадающему меню
Word, приводит к увеличению времени загрузки страниц
сайта.
-
Сложность и отсутствие автоматизации обновления выпадающего меню при
изменении структуры сайта (добавление, удаление страниц,
изменение места взаимного расположения
страниц сайта, изменение названия страниц сайта и т.д.).
-
Отвлечение внимания посетителей сайта от представленной на нём
основной информации - товаров и услуг.
-
Постоянно работая с программой,
можно запомнить, откуда и что появляется (выпадает) на экране монитора. Пусть
даже и не сразу.
-
У посетителя сайта, впервые на сайт попавшего, как правило, нет
ни времени, ни желания разбираться в том, куда нажимать и что за этим последует
(в какую сторону и что выпадет, появится и т.д.).
-
Чем проще система навигации
сайта, тем выше вероятность, что посетители сайта будут тратить своё время
на просмотр товаров и услуг, представленных на сайте, а не на изучение, как
работает сайт.
-
Во
многих случаях заказчики испытывают затруднения с предоставлением
контента
сайта: не знают, что им рассказать о своей фирме, предлагаемых фирмой товарах и
услугах и т.д. В этом случае выпадающее меню создаёт ещё более скудное
впечатление от сайта, высвобождая и без того пустое
пространства на страницах сайта.
-
Во многих случаях классическая схема реализации выпадающего меню имеет
не относительное, а абсолютное размещение. Последнее накладывает более
жёсткие ограничения по выбору схемы компоновки
сайта.
О типах размещения: абсолютное и относительное размещение.
Размещением называется способ
расположения элементов, таких как текст и рисунки, на странице. Элементы
можно размещать перед другими элементами, за ними или группировать их.
Абсолютное размещение
|
 |
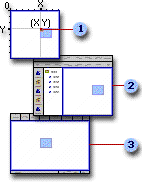
При абсолютном размещении определяется
точное расположение элементов на странице. Элементы можно размещать,
перетаскивая их в требуемое положение или указывая их координаты
относительно верхнего левого угла страницы или рамки вокруг
элемента, как показано на данном примере.
-
Координаты элемента
веб-страницы по
осям X и Y.
-
Положение элемента веб-страницы в программе-редакторе.
-
Положение
элемента веб-страницы в веб-обозревателе.
|
•
Координаты элемента с абсолютно
заданным местоположением, помещенного в поле размещения,
будут вычисляться относительно верхнего левого угла поля размещения,
а не страницы.
•
Элемент страницы с абсолютно
заданным местоположением не вставляется в текстовую строку и не
перемещается вместе с текстом. Вместо этого он отображается на
фиксированном месте поверх текста или под текстом. Текст не обтекает
элемент.
•
При просмотре с различными
разрешениями экрана (разрешение
- чёткость и детализация изображения, воспроизводимого на экране
компьютера или на принтере.) элемент может располагаться не
на требуемом месте, хотя и иметь указанные координаты в точках (пиксел
- единица измерения изображений, создаваемых на экране аппаратными
средствами монитора компьютера.
Такие единицы, часто различимые как
крошечные точки, составляют изображение на экране). При
изменении разрешения экрана меняется и разметка, поскольку другие
элементы страницы, такие как текст, отображаются по-другому.
•
Использование абсолютного положения с эффектами DHTML может вызвать непредсказуемые расположения
элемента или
эффекта DHTML.
Справка
DHTML
- расширение языка HTML, добавляющее средства мультимедиа, доступа к
базам данных и модель объектов, которые могут использоваться
программами для изменения стилей и атрибутов элементов (объектов)
страниц, а также для замены существующих элементов (объектов)
новыми.
Относительное расположение
Независимо от изменений на странице выше или ниже точки
размещения, разметка элементов с относительным расположением
останется нетронутой. Относительное расположение можно
использовать для анимации и DHTML-эффектов.
Примечание
Приведённый выше
на данной странице пример выпадающего меню имеет относительное
расположение.
|

|
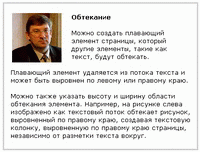
Обтекание
Можно создать плавающий элемент
страницы, который другие элементы, такие как текст, будут обтекать.
Плавающий элемент удаляется из потока текста и может быть выровнен
по левому или правому краю.
Можно также указать высоту и ширину
области обтекания элемента. Например, на рисунке слева изображено как
текстовый поток обтекает рисунок, выровненный по правому краю,
создавая текстовую колонку, выровненную по правому краю страницы,
независимо от разметки текста вокруг.
|
|

|
Порядок слоев
Можно использовать расположение для
задания перекрытия элементов. Порядок слоев определяет положение
элемента в стеке, который включает основной слой страницы,
содержащий текст. Можно располагать элементы даже ниже основного
слоя страницы.
Основной слой страницы является
нулевой точкой отсчета; положительное положение на оси Z означает,
что элемент находится над основным слоем, а отрицательное — что
элемент находится под ним. |
Работа с размещенными элементами
-
Выбрать элемент с заданным
расположением сложнее, чем выбрать элемент веб-страницы в основном слое.
Например, при попытке выбрать элемент веб-страницы, лежащий за текстовым
потоком, можно вместо требуемого элемента выбрать элемент веб-страницы в
текстовом потоке.
-
Многие типы элементов страницы, такие как рисунки, поля форм и
другие объекты, обозначены значком привязки при отображении всех
непечатаемых символов. Привязка
отображается в месте текстового потока, в которое первоначально
вставляется элемент.
Пример
Рисунок с абсолютно заданным
положением может появиться у верхней границы страницы, но, если
рисунок первоначально был вставлен около нижней границы, привязка
будет отображена снизу.
Выпадающее меню целесообразно применять,
когда:
-
Сайт имеет уже хорошо устоявшуюся структуру и компоновку. Новые
веб-страницы
добавляются редко, а названия старых веб-страниц практически не меняются.
-
Сайт предназначен для отработки новых программных модулей,
схемотехнических решений и их программно-аппаратной
совместимости с сервером, версиями веб-обозревателей
и т.д.
-
Профессиональному
веб-дизайнеру приходится постоянно тестировать
свои новые идеи и разработанные программные модули. В этом
случае оправданно иметь сайт, в котором будут
отрабатываться и тестироваться новые идеи и решения. Но сайт
заказчика не должен
представлять собой базовую платформу для экспериментов
веб-дизайнера.
-
Финансовый бюджет сайта очень большой и сайт имеет
постоянную техническую поддержку несколькими профессиональными
программистами. В случае обнаружения ошибок, например,
программно-аппаратной несовместимости тех или иных программных
модулей, имеется возможность оперативно устранить ошибки.
Резюме
Заказывать выпадающее
меню при создании сайта или редизайне сайта следует, лишь
имея на то веские причины.
|