|
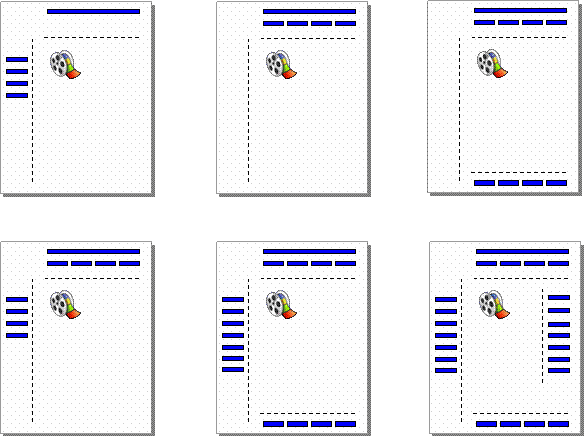
Примеры навигации сайтов:
вертикальная, горизонтальная, комбинированная

-
Анализ путей попадания посетителей на сайт показывает, что, в основном,
посетители приходят на сайт через поисковые машины. После
индексации сайта в поисковых
машинах, посетители сайта могут сразу попасть не на главную страницу
сайта, а на внутренние веб-страницы.
-
Практика
показывает, что, в больших (от 100 html страниц) сайтах, соотношение числа посетителей,
пришедших на главную страницу к числу страниц сайта
составляет
≈ 10%. Чем больше по
объёму сайт, тем больше эта разница в соотношении. Означает это
следующее.
-
Для сайта, например, из 100 html страниц 10 человек начинают просмотр сайта с главной (домашней) страницы.
Остальные 90% посетителей начинают просмотр сайта с внутренних страниц
сайта.
-
Каждая страница сайта
должна иметь удобную и интуитивно понятную систему навигации. Важно,
чтобы посетитель сразу смог понять, в каком подразделе какого раздела
и на какой странице сайта он находится.
-
Желательно,
чтобы переход с любой одной страницы сайта на любую другую был бы
осуществим не более чем через одну страницу, при условии, что
количество страниц сайта не превышает, например, 500. Данное
условие, как правило, включается в пункт технического
задания на разработку сайта.
-
Частые ошибки:
-
разработка сайта, в котором переход с одной страницы на
другую возможен только через четыре-шесть последовательных
переходов. Глубина
таких сайтов, как правило, бывает очень большой.
-
разработка сайтов с
недостаточным количеством гиперссылок на главной (домашней)
странице сайта, обеспечивающее быстрый доступ к основным
страницам сайта.
-
Желательно, чтобы головная
(домашняя) страница сайта содержала гиперссылки, обеспечивающие
переход с этой страницы на не менее чем 90% страниц сайта, но не
более чем, например, 150-200 гиперссылок.
-
Можно встретить
рекомендации, согласно которым на странице сайта должно быть не
более 7 ± 2 гиперссылки. По мнению веб-студии "Антула" недостаточное
число гиперссылок затрудняет поиск информации по сайту.
-
Заказывая разработку сайта,
в котором должно быть, например, более 100 страниц, задумайтесь над
тем, насколько быстро посетители вашего сайта смогут в нём
разобраться. В данном случае недостаток информации приведёт к
затруднению работы с сайтом, т.е. подобное схемотехническое решение
приведёт к снижению прибыли.
Грамотная навигация
сайта
должна в любой момент давать посетителю
ответы на три вопроса:
-
Где я сейчас нахожусь?
-
Где я уже был?
-
Куда я могу пойти дальше?
Технически
реализовать выполнение п.2 можно за счёт использования
текстовых ролловеров.
-
Навигация
сайта разрабатывается после того, когда определён
круг задач решаемых
сайтом и объём контента (текст,
таблицы и графика) сайта.
-
Можно
встретить немало сайтов, при разработке системы навигации которых
основное внимание уделялось красоте графических
анимационных кнопок и тем спецэффектам, которые происходят при
нажатии на кнопки. Логике и структуре системы навигации сайта при этом
особого внимания не уделялось.
-
Если навигация сайта не логична как по
структуре, так и по оформлению, то основным способом ориентации
посетителя на сайте будет "метод тыка".
-
Посетитель сайта, который не
сможет быстро и интуитивно просто найти нужную информацию на сайте вряд
ли захочет заказать предлагаемые товары и услуги. Тем более
у посетителя такого сайта вряд ли будет желание возвратиться на сайт
снова. Одна из наиболее распространённых задач редизайна
сайта - редизайн системы
навигации сайта.
-
О
гиперссылках...
-
О системе навигации сайта, реализованной в виде графических ролловеров
(аннимационные кнопки).
|