|
|
веб-дизайн 61 |
веб-дизайн 62 |
веб-дизайн 63 |
|
 |
 |
 |
|
|
|
веб-дизайн 64 |
веб-дизайн 65 |
веб-дизайн 66 |
|
 |
 |
 |
|
|
|
веб-дизайн 67 |
веб-дизайн 68 |
веб-дизайн 69 |
|
 |
 |
 |
|
|
|
веб-дизайн 70 |
веб-дизайн 71 |
веб-дизайн 72 |
|
 |
 |
 |
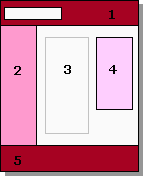
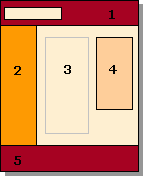
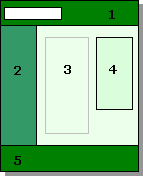
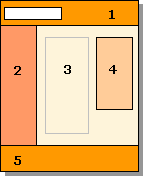
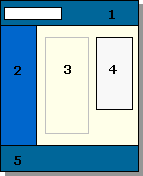
Здесь: 1 - область для размещения названия
сайта, логотипа и товарного знака; 2 - область для размещения основной
вертикальной панели навигации сайта; 3 - область для размещения
содержимого страницы (текст,
таблицы и графика); 4 - область для
размещения дополнительной вертикальной панели навигации сайта, рекламы
и новостей; 5 - область для размещения счётчиков подсчёта посетителей
и контактной информации.
?
Как пользоваться приведенными примерами?
Очень просто. Выбирайте то цветовое решение компоновки страницы сайта, которое понравилось. Запоминаете
его номер. Сообщаете его веб-дизайнеру.
Указанный стиль компоновки будет положен в основу дизайна сайта.
?
Как нам быть, если мы затрудняемся в выборе конкретного стиля?
Выбрать стиль компоновки сайта - ваше право, но не обязанность. Веб-дизайнер
может самостоятельно подобрать наиболее подходящую комбинацию цветов для
оформления сайта, с учётом тематики товаров и услуг. Под оформлением
мы понимаем комбинацию цветов, используемых в верхней, левой, правой, нижней
центральной областях (1 - 5) страницы сайта.
|
Важно:
Выбор стиля дизайна сайта
зависит от контента сайта.
В сайте, разработанном
веб-дизайнером высокого
профессионального уровня,
контент сайта занимает не
менее 70-80% площади веб-страницы. Т.е. основой веб-дизайна
служит контент сайта.
|
|