|
|
веб-дизайн 94 |
веб-дизайн 95 |
веб-дизайн 96 |
|
 |
 |
 |
|
|
|
веб-дизайн 97 |
веб-дизайн 98 |
веб-дизайн 99 |
|
 |
 |
 |
|
|
|
веб-дизайн 100 |
веб-дизайн 101 |
веб-дизайн 102 |
|
 |
 |
 |
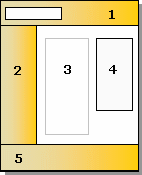
Здесь: 1 - область для размещения названия
сайта, логотипа и товарного знака; 2 - область для размещения основной
вертикальной панели навигации сайта; 3 - область для размещения
содержимого страницы (текст,
таблицы и графика); 4 - область для
размещения дополнительной вертикальной панели навигации сайта, рекламы
и новостей; 5 - область для размещения счётчиков подсчёта посетителей
и контактной информации.
Применение градиентных фоновых рисунков, используемых при создании
дизайна сайта, имеет ряд недостатков и приводит к следующим
негативным последствиям:
-
Компоновка
сайта должна быть жёсткой, т.е. не адаптивной
(самонастраивающейся) при изменении видимой области просмотра в
браузере монитора.
-
Увеличивается время загрузки страниц
сайта.
-
Внимание посетителей отвлекается от
товаров и услуг. Как следствие, снижается прибыль от сайта.
На заметку:
Заказывая создание
сайта или редизайн сайта основное внимание уделять не дизайну, а
прибыли, которую должен приносить сайт.
Зная конечную цель создания сайта, веб-студия
"Антула" предложит оптимальное решение задач вашего бизнеса средствами
веб-дизайна.
?
Как пользоваться приведенными примерами?
Очень просто. Выбирайте то цветовое решение компоновки страницы сайта, которое понравилось. Запоминаете его номер. Сообщаете его веб-дизайнеру.
Указанный стиль компоновки будет положен в основу дизайна сайта.
?
Как нам быть, если мы затрудняемся в выборе конкретного стиля?
Выбрать стиль компоновки сайта - ваше право, но не обязанность. Веб-дизайнер
может самостоятельно подобрать наиболее подходящую комбинацию цветов для
оформления сайта с учётом тематики товаров и услуг. Под оформлением
мы понимаем комбинацию цветов, используемых в верхней, левой, правой, нижней
центральной областях (1 - 5) страницы сайта.
|