|
Под редизайном
подразумеваются: доработка сайта, модернизация сайта, новый веб-дизайн, новый дизайн сайта, оптимизация сайта,
переделка сайта, поисковая оптимизация сайта, реконструкция сайта, реставрация
сайта, улучшение сайта.
-
Только теоретически сайт может работать автономно (без
редизайна)
бесконечно долго. На практике срок жизни сайта ограничен,
редизайн сайта необходимо проводить не реже
раза в год-полтора.
-
Необходимость редизайна сайта связана, в первую очередь, с
изменением среднего разрешения экрана монитора у посетителей сайта.
Ежегодно среднее разрешение экрана увеличивается примерно на 25-30 %
(1/2 дюйма в год).
-
Постоянное увеличение разрешения
экранов мониторов вызывает необходимость периодического редизайна сайта.
Составная часть редизайна сайта - редизайн компоновки сайта.
-
Один и
тот же сайт по-разному смотрится на мониторах с разной разрешающей
способностью.
-
Технически невозможно создать дизайн сайта, который
одинаково хорошо смотрелся бы на мониторе 15" с разрешением экрана
600х800 пикселей, и на мониторе 19" с разрешением 1024х1280 пикселя.
Еще сложнее подобрать компоновку веб-страниц для сайта, который предполагается
просматривать на мобильных компьютерах, и мониторах с разрешением более
1024х1280 пикселей.
-
Даже при жёсткой компоновке сайта,
неизменной по горизонтали при просмотре на мониторах различной разрешающей
способности, посетитель сайта может просматривать сайт при различных настройках
размера шрифта в настройках своего браузера. Например, можно установить размер
шрифта мелкий, средний или крупный. Даже при таких изменениях (не говоря уже о
шрифте "самый мелкий" и "самый крупный") произойдёт искажение дизайна сайта.
Степень искажения дизайна сайта будет зависеть и от
того, какие основные шрифты заложены в дизайн сайта при создании сайта.
-
Запрет на возможность
изменять размер шрифта в браузере посетителя
при просмотре сайта - одна из
наиболее распространённых ошибок при создании сайта. Игнорирование такого, казалось бы,
незначительного фактора, как выбор шрифта для сайта, приведёт к
неизбежному снижению прибыли от сайта.
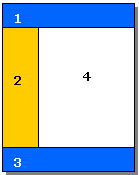
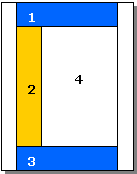
Два
варианта компоновки сайта, которые часто приходится переделывать.
|

 |
Здесь:
1 - верхняя часть страницы. Используется для размещения логотипа,
эмблемы, названия фирмы, названия веб-страницы и другой наиболее важной информации.
2 - область размещения гиперссылок или панели
навигации сайта.
4
- область размещения текста.
3
- нижняя часть страницы. Используется для размещения контактной
информации или иных данных, менее важных,
по сравнению с размещенными в области 1.
Основное отличие
между двумя данными компоновками заключается в том, что верхний пример
часто используется для адаптивной компоновки (самонастраивающейся к изменению размера
экрана), а нижний пример - для жёсткой (неизменной) компоновки
страниц сайта.
В варианте,
указанном вверху, верхняя (1) и нижняя (3) части веб-страницы часто выполняются
адаптивными (самонастраивающимися к изменению размера экрана).
Встречается
несколько основных разновидностей данных компоновок. Отличие между ними сводятся к тому, как располагается сайт: по центру экрана монитора или по левому краю.
Проблемы компоновки
веб-страниц и пути их решения.
Стандарты
разрешения мониторов. |
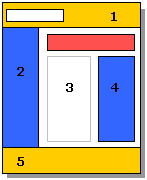
Нижеприведенный вариант компоновки страницы сайта
наиболее распространён в настоящее время. Он наиболее
предпочтителен для больших многостраничных сайтов, с многоуровневой
системой навигации.
|
 |
Здесь:
1 - верхняя часть страницы. Используется для размещения логотипа,
эмблемы, названия фирмы, названия веб-страницы и другой наиболее важной информации.
2,4
- область размещения гиперссылок или панели
навигации сайта.
3
- область размещения текста.
5
- нижняя часть страницы. Используется для размещения контактной
информации или иных данных, менее важных,
по сравнению с размещенными в области 1.
Красным цветом отмечено место для размещения
различной рекламы: рекламных баннеров, фотографий, слоганов и т.д. |
Некоторые известные
зарубежные и отечественные сайты выполнены как раз на основе первых двух
вариантов компоновки сайта.
Объясняется
это довольно просто.
-
Российский Интернет несколько отстаёт от мирового.
В России сейчас не так популярны и распространены мобильные компьютеры,
как, например, в Америке, Японии и Европе.
-
Стоимость таких устройств
достаточно высока. Помимо этого в указанных странах широко
распространены мониторы с разрешающей способностью более, чем 1280х1024
пикселя.
-
Широкий диапазон разрешающей способности мониторов
сильно затрудняет выбор такой компоновки сайта, которую можно было бы
просматривать с наименьшими искажениями.
-
Выбор падает на
варианты компоновок, в которых, по крайней мере, основная часть страницы
сайта остаётся жёсткой (неизменной к изменению разрешения монитора).
|


|
Российские пользователи Интернет просматривают сайты на мониторах,
отличающихся меньшим диапазоном разрешения (от самого малого до самого
большого). Для российского Интернет, в настоящее время, более
предпочтителен третий вариант компоновки.
По-другому можно сказать, что
средний уровень жизни населения конкретной страны играет далеко не
последнюю роль в том, какую компоновку сайта следует использовать.
Больше о
компоновках страниц сайта.
Выбор каждого варианта компоновки сайта определяется
техническим заданием на разрабатываемый сайт. Основные параметры -
общий объём
сайта и технические характеристики
мониторов пользователей. |
Желающему заказать редизайн или оптимизацию сайта, важно знать:
-
Единого правильного варианта компоновки сайта не существует.
В каждый период времени, для каждой страны можно подобрать свою
оптимальную компоновку сайта. Как бы оптимально ни была подобрана компоновка
сайта, её придётся изменить через некоторое время. На практике желательно
осуществлять редизайн компоновки сайта не реже раза в год-полтора.
-
Редизайн компоновки сайта может стоить недёшево. Часто редизайн компоновки сайта приводит к практически полной переработке всего
сайта.
-
Перед оптимизацией бизнес-сайта заказчику
необходимо определиться с бюджетом и сроками, в которые он хотел бы
получить заказываемый объём работ.
-
Редизайн компоновки сайта можно выполнить на любой стадии жизненного цикла
сайта.
-
Разбираться в том, какую компоновку сайта
выбрать, заказчику не обязательно. Обратившись в профессиональную студию веб-дизайна "Антула",
можете рассчитывать на оперативное и качественное выполнение всех видов
работ как по редизайну сайта в целом, так и по редизайну отдельных
составных частей сайта.
|