|
Дизайн
сайта для бизнеса - не самоцель. Дизайн сайта - лишь средство для достижения
цели. Цель бизнес-сайта - достижение максимальной прибыли владельцем
сайта.
Правильно выбрать веб-дизайн можно, если:
-
Известен круг задач,
которые должен решать сайт.
-
В распоряжении веб-дизайнера имеется
контент сайта, т.е. те материалы (текст сайта, таблицы и
графика сайта), которые необходимо расположить на сайте;
-
Учтена целевая аудитория сайта:
возраст, профессиональные пристрастия, образование, пол,
географическое месторасположение и т.д.;
-
Известно процентное соотношение характеристик мониторов, на которых
должны просматривать сайт;
-
Известен бюджет сайта;
-
Поставлены сроки, в течение которого сайт должен быть сдан "под
ключ", и т.д.
Ошибочно стремление заказать дизайн сайта, не предоставив в
распоряжение веб-дизайнера указанной информации.
На выбор дизайна сайта оказывают влияние многие факторы.
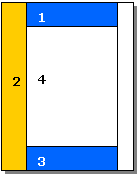
Пример 1
Одна и та же компоновка страницы сайта оптимизирована для левшей и
проживающих в странах с письменностью справа налево.
|
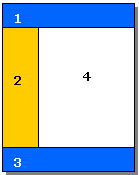
Классическая простая компоновка дизайна сайта.
|
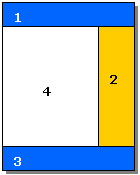
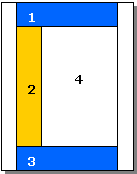
Та же компоновка дизайна сайта для левшей
и
проживающих в странах с письменностью справа налево.
|
|
 |
 |
Здесь и
ниже: 1 - область для размещения названия сайта, логотипа или товарного
знака; 2 - область для размещения основной вертикальной панели навигации
сайта; 3 - область для размещения содержимого страницы (текст сайта,
таблицы и
графика сайта); 4 - область для размещения дополнительной
вертикальной панели навигации сайта, рекламы и новостей.
Пример 2
Одна и та же жесткая, т.е. неадаптивная к изменению размера экрана,
компоновка страницы сайта, оптимизированная для просмотра на мониторах с
разрешающей способностью от 600х800 пикселей и выше, с привязкой к левой
части экрана, и на мониторах с разрешающей способностью от 600х800 до
1240х1024 пикселя, с привязкой по центру.
|
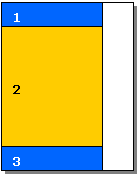
Компоновка дизайна сайта для просмотра на мониторах с
разрешающей способностью от 600х800 пикселей и выше.
|
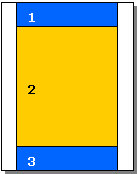
Та же компоновка дизайна сайта для
мониторах с разрешающей способностью от 600х800 до 1240х1024 пикселя.
|
|
 |
 |
Пример 3
Одна и та же жесткая, т.е. неадаптивная к изменению размера экрана,
компоновка страницы сайта, оптимизированная для просмотра на мониторах с
разрешающей способностью от 600х800 до 1240х1024 пикселя, с привязкой к
левой части экрана, и на мониторах с разрешающей способностью от 600х800
до 1240х1024 пикселя, с привязкой по центру. Разница между ними - в
возможностях обозначения названий гиперссылок системы навигации сайта,
расположенной в области 2.
|
Система навигации левой компоновки дизайна сайта имеет большие
возможности по сравнению с системой компоновки сайта,
представленной справа.
|
|
 |
 |
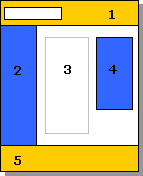
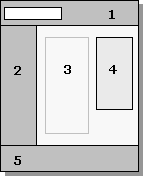
Пример 4
Самая распространенная компоновка сайта и ее разновидность,
адаптированная для дальтоников.
|
Дизайн сайта справа будет восприниматься "с цветовыми
искажениями" в меньшей степени.
|
|
 |
 |
Существует
определённая небольшая (3-4%) группа посетителей, возможных клиентов
фирмы, которые неспособны
правильно, с точки зрения остальных 97-96%, определять те или иные цвета. В
медицине это явление называют дальтонизмом, а людей
- дальтониками. Больше дальтоников встречается среди мужчин, меньше - среди
женщин.
-
Каждый
25-30 посетитель сайта неспособен
правильно,
с точки зрения остальных, определять те или иные цвета. То есть дизайн
сайта каждым 25-30 посетителем сайта будет восприниматься не так, как он
изначально был задуман веб-дизайнером.
-
Чем старше
средний возраст посетителей сайта и чем больше среди них мужчин,
тем больше среди них дальтоников.
Это лишний
раз подтверждает, что вкус и чувство цвета у всех разные.
|